Mobile and Core Integration
Company: Charter Communications
Product: Spectrum Self Service Platforms
Role: Design and Strategy Lead
As Spectrum’s business scope grew to cover mobile services, our customers were forced to utilized two different native apps and two different web portals to manage their core and mobile services. An executive initiative prioritized combining these platforms into a unified experience. Bringing these products together would not be an easy task. I partnered with a research analyst to make sure the business direction would provide value to our end users.
Process

Information Architecture
Before starting any UI designs, I knew we needed to better understand how features from each portal would fit together. We created three new site maps for tree testing:
- Simple Combination - Business stakeholders had initially requested we just drop the mobile product, as in, into the core consumer portal and app. This would be the simplest approach, but we were skeptical that it would facilitate a good experience for our customers.
- Real World Integration - this sitemap was the result of integrating mobile features into our core platforms in a way that made sense, but still followed existing business rules and technical limitations.
- Blue Sky - the ideal experience! This was tested to see how much more benefit would be gained if we committed to breaking down current business rules and technical limitations.
User Testing
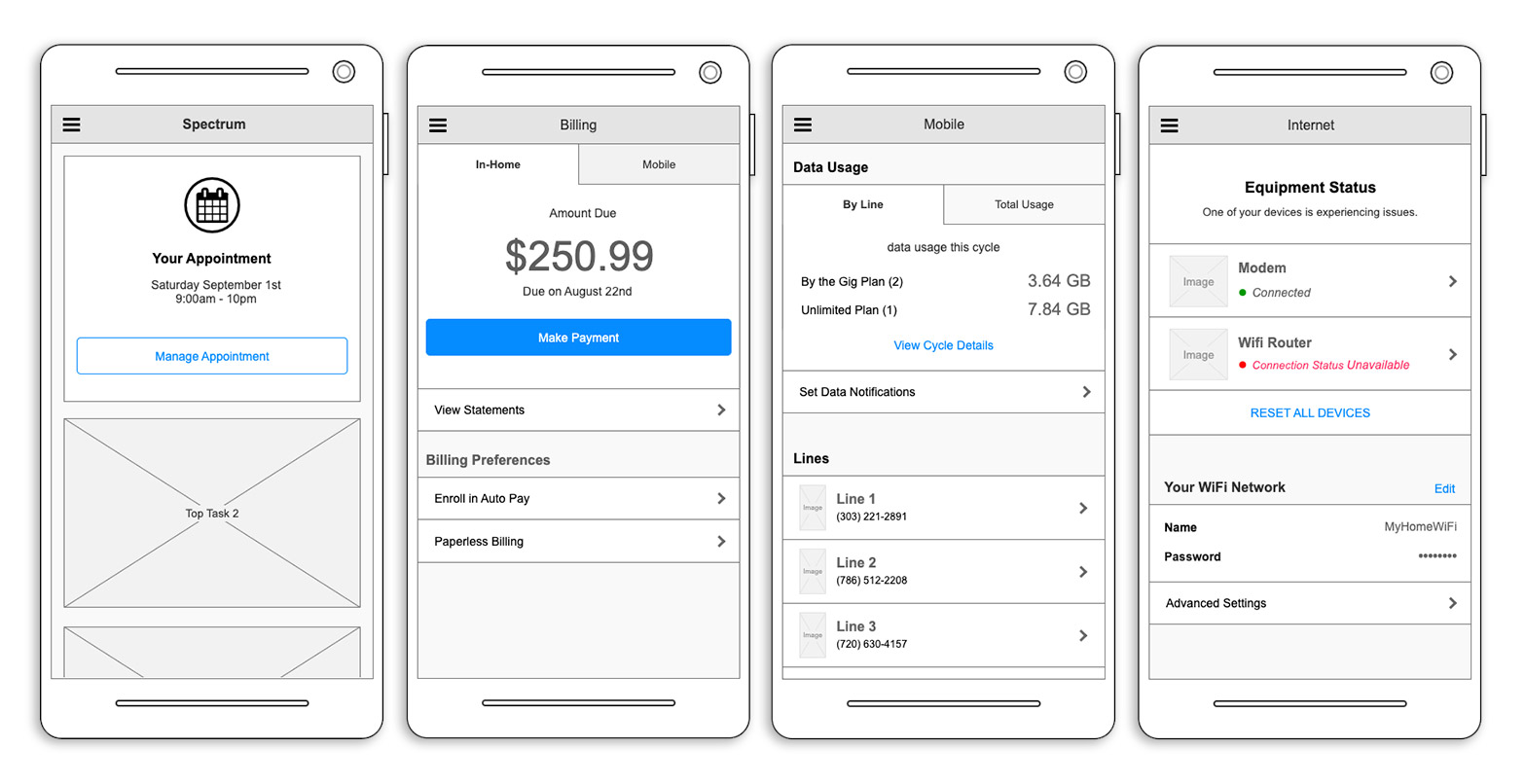
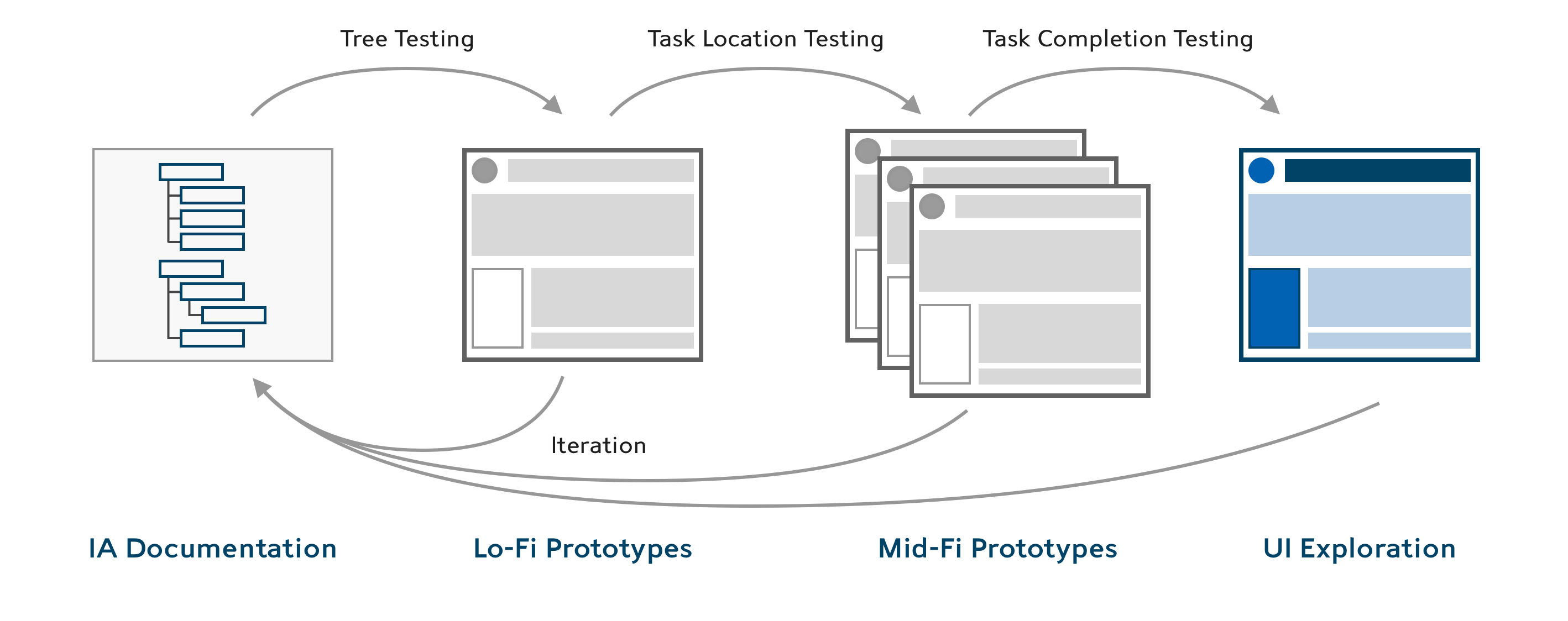
After completing the sitemaps and IA explorations, we tree tested all 3 concepts along with the current sitemaps. Results helped guide us to a unified sitemap that balanced feasibility, desirability, and viability. As we iterated on the proposed sitemap, we started to translate this documentation into low fidelity UI wireframes and prototypes. These prototypes were used for task location testing and ultimately task completion testing. Results from the user testing created a feedback loop that allowed us to continually improve our IA.
Results
While this project was ultimately de-prioritized in 2019, the IA documentation we created served as a crucial backbone when it was picked back up in 2020. By utilizing research and data-drive design, I was able to help business owners refocus on not just what we would be building, but why we were doing it.
Key Accomplishments
- Launched a refined, intuitive redesign of the highest used feature on the app.
- Shifted the focus of business owners to get buy-in to utilize a more data-driven approach.
- Created in-depth IA documentation that set a new standard within our design org Proved the value of experience research and data-driven design, ultimately earning designers a seat at the business table.
Challenges Met
- High executive visibility created an environment where speed was valued more than quality. By quickly tree testing IA instead of diving into UI designs, we were able to quickly create guardrails for our business stakeholders.
- High executive visibility created an environment where speed was valued more than quality. By quickly tree testing IA instead of diving into UI designs, we were able to quickly create guardrails for our business stakeholders