Advanced Wi-Fi Settings
Company: Charter Communications
Product: My Spectrum Mobile App
Role: Design and Strategy Lead

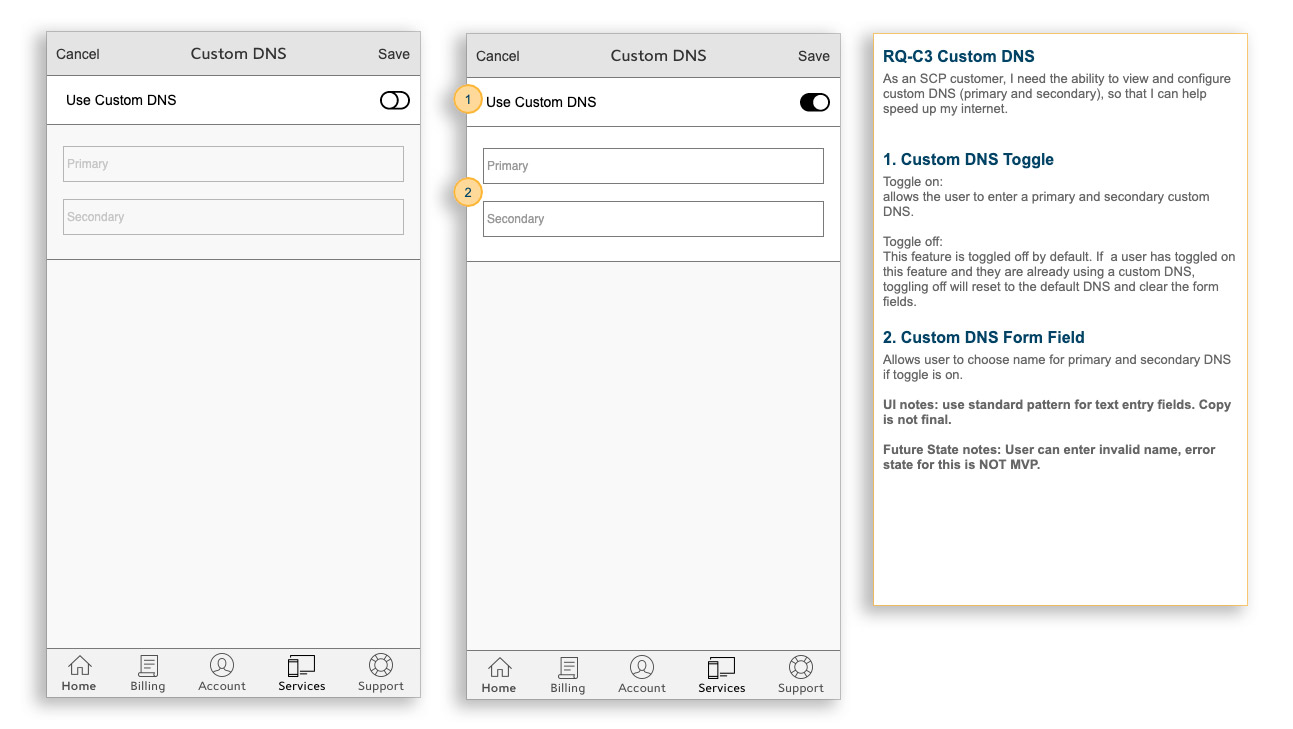
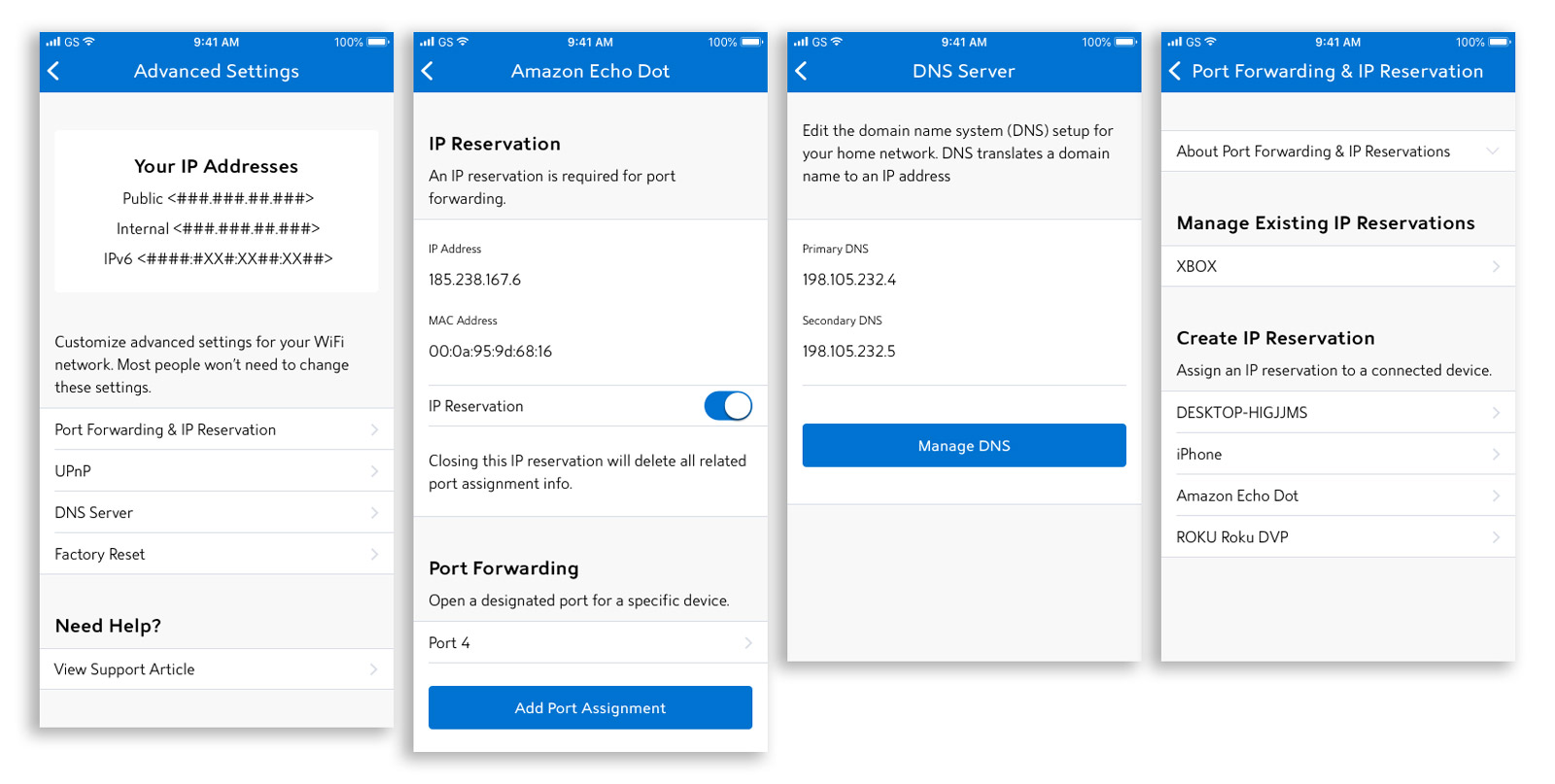
In 2019 Spectrum’s consumer Wi-Fi technology was getting some serious upgrades. As functionality expanded, our team was tasked with designing better self service experiences to support new features and capabilities. Part of this experience was designing a UI for advanced Wi-Fi settings. Because some of the technology already had 3rd party support, adapting the existing flow into our app seemed like an easy win. We could knock out advanced settings and focus on the cool stuff! In an early design review, I enthusiastically presented our “finished” wireframes ahead of schedule. As I was highlighting where the Port Forwarding feature lived in the settings UI, and executive stakeholder asked me to explain what Port Forwarding was… I couldn’t. He went though every feature in the Advanced Settings section, asking the same question. I couldn’t explain any of them. He asked me how I designed an experience I didn’t understand. It was a great question. We had tried to move quickly at the expense of our process. It was time to go back to the drawing board and try again.
Process
Research
After our mishap in the design review, our team circled back and committed to getting a better understanding of the requirements. We all made an effort to understand advanced wi-fi features and terminology better. We had assumed these advanced features were just something advanced users would take advantage of. Through generative research, we learned more about these features and what kind of customers would want or need to use them. This drastically shifted how I viewed the problem. Advanced features aren’t just for advanced users. In fact, they are usually associated with advanced users because the UIs are far from intuitive.
Content Design
Our users were not advanced users, so how can we design these advanced settings in a way that provides value to them? A huge part of the answer relied on content design. We worked with a dedicated context design to get better copy and help contextualize the features for our specific users.
Finalizing the UI
After collaborating with research and content design teams, we revisited the wireframes we had originally completed. We used micro copy to coach our users through these features and even provided examples that were relevant to our customers of why someone would be changing these settings. It turns out that gamer’s and hackers aren’t the only people using these settings. Changing some of them are a necessity to setting up a nanny cam, or a home security system. It’s safe to say that our design review went much better the second time around. While these settings aren’t the most used features on the app, post-launch metrics and app store ratings affirmed that making them more approachable drove engagement.
Results
Key Accomplishments
- Launched Advance Settings functionality that was intuitive and contextual.
- Quickly learned about advanced technical functionality while also bringing other designers up to speed.
- Partnered with Researchers and Content designers to quickly pivot our design strategy.
Challenges Met
- Failed gracefully and turned a misstep into a great learning opportunity.
- Accidentally proved the value to good design process to non-design executives.
- Busted the myth that Advanced Wi-Fi Settings are just for gamers.